- First i did follow the steps described in the How to enable form based authentication in worklight application entry to enable the Form based authentication for the user.
- Then i did change my html page to look like this, I am using CDN version of the jQuery Mobile so i dont have to manually add the necessary css and JavaScript in my project
The .html page has 4 div's representing 4 jQuery Mobile pages they are<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" /> <title>JQMLogin</title> <link rel="shortcut icon" href="images/favicon.png" /> <link rel="apple-touch-icon" href="images/apple-touch-icon.png" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> </head> <body onload="WL.Client.init({})" id="content" style="display: none"> <div data-role="page" id="page1"> <div data-theme="a" data-role="header"> <h3>Autenticated Page - Page1</h3> </div> <div data-role="content"> <h3>You are logged in -Page1</h3> <a href="#page2">Go to page2</a> </div> <div data-theme="a" data-role="footer"> <input type="button" value="Logout" onclick="WL.Client.logout('SampleAppRealm', {onSuccess: WL.Client.reloadApp});" /> </div> </div> <div data-role="page" id="page2"> <div data-theme="a" data-role="header"> <h3>Autenticated Page - Page2</h3> </div> <div data-role="content"> <h3>You are logged in -Page2</h3> <a href="#page3">Go to page3</a> </div> <div data-theme="a" data-role="footer"> <input type="button" value="Logout" onclick="WL.Client.logout('SampleAppRealm', {onSuccess: WL.Client.reloadApp});" /> </div> </div> <div data-role="page" id="page3"> <div data-theme="a" data-role="header"> <h3>Autenticated Page - Page3</h3> </div> <div data-role="content"> <h3>You are logged in -Page3</h3> <a href="#page1">Go to page1</a> </div> <div data-theme="a" data-role="footer"> <input type="button" value="Logout" onclick="WL.Client.logout('SampleAppRealm', {onSuccess: WL.Client.reloadApp});" /> </div> </div> <div data-role="page" id="loginPage"> <div data-theme="a" data-role="header"> <h3>Hello JQuery Mobile</h3> </div> <div data-role="content"> <div id="loginForm"> Username:<br/> <input type="text" id="usernameInputField" autocorrect="off" autocapitalize="off" /><br /> Password:<br/> <input type="password" id="passwordInputField" autocorrect="off" autocapitalize="off"/><br/> <input type="button" id="loginButton" value="Login" /> </div> </div> <div data-theme="a" data-role="footer"> <h3>Copyright stuff</h3> </div> </div> <script src="js/JQMLogin.js"></script> <script src="js/messages.js"></script> <script src="js/auth.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </body> </html>page1, page2, page3 and loginPage, the first 3 pages are pretty simple all they do is display link to other page and there is a logout button in the footer. TheloginPageis used to display login page to the user, it is set as 4th page so that it does not get displayed to the user by default, instead we use the logic in auth.js to manually display and hide the login page. -
This is how the auth.js file for my application looks like
Most of the code in auth.js is same as that of How to enable form based authentication in worklight application, but changes are in two functionsvar Authenticator = function() { var LOGIN_PAGE_SECURITY_INDICATOR = 'j_security_check'; var USERNAME_INPUT_ID = '#usernameInputField'; var PASSWORD_INPUT_ID = '#passwordInputField'; var LOGIN_BUTTON_ID = '#loginButton'; function onFormSubmit() { console.log("Entering auth.js.onFormSubmit()"); var reqURL = './' + LOGIN_PAGE_SECURITY_INDICATOR; var params = { j_username : $(USERNAME_INPUT_ID).val(), j_password : $(PASSWORD_INPUT_ID).val() }; onSubmitCallback(reqURL, {parameters:params}); } return { init : function() { console.log("Inside auth.js.init"); $(LOGIN_BUTTON_ID).bind('click', onFormSubmit); }, isLoginFormResponse : function(response) { console.log("Inside auth.js.isLoginFormResponse " + response.responseText); if (!response || response.responseText === null) { console .log("Entering auth.js.isLoginFormResponse (), return false"); return false; } var indicatorIdx = response.responseText .search(LOGIN_PAGE_SECURITY_INDICATOR); console.log("Entering auth.js.isLoginFormResponse (), return " + (indicatorIdx >= 0)); return (indicatorIdx >= 0); }, onBeforeLogin : function(response, username, onSubmit, onCancel) { console.log("Inside auth.js.onBeforeLogin"); onSubmitCallback = onSubmit; onCancelCallback = onCancel; if (typeof(username) != 'undefined' && username != null){ $(USERNAME_INPUT_ID).val(username); } else { $(USERNAME_INPUT_ID).val(''); } $(PASSWORD_INPUT_ID).val(''); }, onShowLogin : function() { console.log("Inside auth.js.onShowLogin"); $.mobile.changePage("#loginPage"); }, onHideLogin : function() { console.log("Inside auth.js.onHideLogin"); $.mobile.changePage("#page1"); } }; }();onShowLoginandonHideLogin()In theonShowLogin()function i am using jQuery Mobile javaScript code to change the page tologinPageand in theonHideLogin()method i am resetting the page back to page1, but once the user is logged in you can move between page1, page2 and page3 and it works.
Using custom login page with Worklight and JQuery Mobile
In the How to enable form based authentication in worklight application entry i talked about the steps that you must follow to enable the Form based authentication in the Worklight application, so that as soon as user logs in he gets prompted for the user name and password and once he logs in then he sees the application page.
I wanted to try this with jQuery Mobile, basic idea is that i will have multi page application with jQuery Mobile and then it will also have a login page, so when user visits the application for the first time he see's the login page and after login user can go to the Home page and traverse across different pages.
This is how my login page looks like
Once user is logged in he will see the application page like this, there is logout button in the footer that let's user go back to login page.
I followed these steps to build my application
Using jQuery/jQuery mobile in Worklight 5
In the Using JQuery Mobile in WorkLight application entry i talked about how to use JQuery Mobile in the Worklight application, that was using Worklight 4.2.1
In the Worklight 5.0 version one big change is that the JQuery Mobile framework comes out of the box with Worklight, and unlike before we dont have to manually include the jQuery framework on the page and we wont have to use the following code
<script>
var jq = jQuery.noConflict();
</script>
window.$ and also assigns it to WLJQ global variable like this
window.$ = WLJQ;
function wlCommonInit(){
// Common initialization code goes here
}
window.jQuery variable, so when you want to use jQUery mobile you have two options either you can include your own version of jQuery in addition to the one that comes OTB or you can modify the code like this
window.$ = WLJQ;
window.jQuery = WLJQ;
function wlCommonInit(){
// Common initialization code goes here
}
How to enable form based authentication in worklight application
- The first step is to change the application-descriptor.xml file like this
I made one change in the application-descriptor.xml which is to add usage element with value of<?xml version="1.0" encoding="UTF-8"?> <!-- Attribute "id" must be identical to application folder name --> <application id="HelloWorklightAuthentication" platformVersion="5.0" xmlns="http://www.worklight.com/application-descriptor" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <displayName>HelloWorklightAuthentication</displayName> <description>HelloWorklightAuthentication</description> <author> <name>application's author</name> <email>application author's e-mail</email> <copyright>Copyright My Company</copyright> <homepage>http://mycompany.com</homepage> </author> <height>460</height> <width>320</width> <mainFile>HelloWorklightAuthentication.html</mainFile> <thumbnailImage>common/images/thumbnail.png</thumbnailImage> <usage requireAuthentication="onStartup"> <realm name="SampleAppRealm"/> </usage> <worklightServerRootURL>http://${local.IPAddress}:8080</worklightServerRootURL> </application>requireAuthenticationequal toonStartupwhich means user will have to authenticate at the start of the application. The second change is to addrealmelement with value equal toSampleAppRealm - The
SampleAppRealmis defined in the authenticationConfig.xml file like this
The<?xml version="1.0" encoding="UTF-8"?> <tns:loginConfiguration xmlns:tns="http://www.worklight.com/auth/config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <realms> <realm name="SampleAppRealm" loginModule="StrongDummy"> <className>com.worklight.core.auth.ext.FormBasedAuthenticator</className> </realm> <realm name="WorklightConsole" loginModule="requireLogin"> <className>com.worklight.core.auth.ext.FormBasedAuthenticator</className> <onLoginUrl>/console</onLoginUrl> </realm> </realms> <loginModules> <loginModule name="StrongDummy" canBeResourceLogin="true" isIdentityAssociationKey="false"> <className>com.worklight.core.auth.ext.NonValidatingLoginModule</className> </loginModule> <loginModule name="requireLogin" canBeResourceLogin="true" isIdentityAssociationKey="true"> <className>com.worklight.core.auth.ext.SingleIdentityLoginModule</className> </loginModule> </loginModules> </tns:loginConfiguration>SampleAppRealmis configured to use FormBasedAuthentication, which means we will have to submit a form toj_security_checkURL and we will have to usej_usernameandj_passwordfield name for user name and password on the form TheSampleAppRealmusesStrongDummyasloginModulewhich usescom.worklight.core.auth.ext.NonValidatingLoginModuleclass for authenticating user name and password. theNonValidatingLoginModuleclass makes setup easy by not actually validating user name and password, which means no matter what user name and password you pass to it it will always say user logged in. -
Change the main .html file for the worklight application so that it looks like this, the basic idea is you should have one div for displaying login form and another for displaying regular application body. We will use JavaScript to check if user is already logged in, if no display login form to the user if no display normal application body.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" /> <title>HelloWorklightApp</title> <link rel="shortcut icon" href="images/favicon.png" /> <link rel="apple-touch-icon" href="images/apple-touch-icon.png" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/HelloWorklightApp.css" /> </head> <body onload="WL.Client.init({showLogger:true})" id="content" style="display: none"> <div id="AppBody"> <h1>Your logged in </h1> <input type="button" value="Logout" onclick="WL.Client.logout('SampleAppRealm', {onSuccess: WL.Client.reloadApp});" /> </div> <div id="AuthBody"> <div id="loginForm"> Username:<br/> <input type="text" id="usernameInputField" autocorrect="off" autocapitalize="off" /><br /> Password:<br/> <input type="password" id="passwordInputField" autocorrect="off" autocapitalize="off"/><br/> <input type="button" id="loginButton" value="Login" /> </div> </div> <script src="js/HelloWorklightApp.js"></script> <script src="js/messages.js"></script> <script src="js/auth.js"></script> </body> </html>AppBodydiv displays the normal application body and theAuthBodydisplays the login form -
TheLast part is to change the auth.js file so that it looks like this var Authenticator = function () { var LOGIN_PAGE_SECURITY_INDICATOR = 'j_security_check'; var USERNAME_INPUT_ID = '#usernameInputField'; var PASSWORD_INPUT_ID = '#passwordInputField'; var LOGIN_BUTTON_ID = '#loginButton'; var onSubmitCallback = null; function onFormSubmit() { console.log("Entering auth.js.onFormSubmit()"); var reqURL = './' + LOGIN_PAGE_SECURITY_INDICATOR; var params = { j_username : $(USERNAME_INPUT_ID).val(), j_password : $(PASSWORD_INPUT_ID).val() }; onSubmitCallback(reqURL, {parameters:params}); } return { init : function () { console.log("Entering auth.js.init()"); $(LOGIN_BUTTON_ID).bind('click', onFormSubmit); }, isLoginFormResponse : function (response) { console.log("Entering auth.js.isLoginFormResponse () " + response); if (!response || response.responseText === null) { console.log("Entering auth.js.isLoginFormResponse (), return false"); return false; } var indicatorIdx = response.responseText.search(LOGIN_PAGE_SECURITY_INDICATOR); console.log("Entering auth.js.isLoginFormResponse (), return " + (indicatorIdx >= 0)); return (indicatorIdx >= 0); }, onBeforeLogin : function (response, username, onSubmit, onCancel) { console.log("Entering auth.js.onBeforeLogin()"); onSubmitCallback = onSubmit; onCancelCallback = onCancel; if (typeof(username) != 'undefined' && username != null){ $(USERNAME_INPUT_ID).val(username); } else { $(USERNAME_INPUT_ID).val(''); } $(PASSWORD_INPUT_ID).val(''); }, onShowLogin: function() { console.log("Entering auth.js.onShowLogin()"); $('#AppBody').hide(); $('#AuthBody').show(); }, onHideLogin: function(){ console.log("Entering auth.js.onHideLogin()"); $('#AppBody').show(); $('#AuthBody').hide(); } }; }();isLoginFormResponse()is the main method for the authentication framework, it gets called on each response to check if the user is authenticated. Inside this method check the response text to figure out if the user is already authenticated or not. TheonShowLogin()page method gets called if the user is not logged in, in that method hide the application body and hide the login form. TheonHideLogin()method gets called if the user is already logged in in that case hide the login form and display the body. TheonFormSubmit()gets called when user enter the user id and password and clicks submit, that method takes care of submitting the form using AJAX, worklight application is single page application so we cannot actually submit the form normally(I mean without ajax using browser's default form submit functionality)
PhoneGap/Cordova network connectivity information
The PhoneGap/Cordova framework allows us to get information about the device network status, i wanted to try this feature out so i used the following code in index.html
 I tried to test the network status related API in the android simulator but i could only test connected and disconnected status. To get the disconnected status i had to go to Setting and switch to airplane mode without wi-fi
I tried to test the network status related API in the android simulator but i could only test connected and disconnected status. To get the disconnected status i had to go to Setting and switch to airplane mode without wi-fi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" />
<title>Hello Cordova</title>
<link rel="shortcut icon" href="images/favicon.png" />
<link rel="apple-touch-icon" href="images/apple-touch-icon.png" />
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/HelloWorklightApp.css" />
</head>
<body >
<h1>Hello Cordova</h1>
<button id="networkStatus" >Get network statusind</button>
<script src="js/cordova.js"></script>
</body>
</html>
Get network status button and when you click on it the following JavaScript function gets executed which displays the current network status as alert.
$("#networkStatus").click(function(){
var networkState = navigator.network.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
});
 I tried to test the network status related API in the android simulator but i could only test connected and disconnected status. To get the disconnected status i had to go to Setting and switch to airplane mode without wi-fi
I tried to test the network status related API in the android simulator but i could only test connected and disconnected status. To get the disconnected status i had to go to Setting and switch to airplane mode without wi-fi
PhoneGap/Cordova batter status
The PhoneGap/Cordova framework has 3 events that your application can listen to get battery related information those events are 
batterystatus, batterylow, batterycritical
This is sample code that i have to listen to battery related events
document.addEventListener("deviceready", function(){
window.addEventListener("batterystatus", function(info){
console.log("Inside document.addeventlistener -batterystatus ");
console.log("Battery level " + info.level);
console.log("isPlugged " + info.isPlugged);
}, false);
window.addEventListener("batterylow", function(info){
console.log("Inside document.addeventlistener -batterylow " );
console.log("Battery level " + info.level);
console.log("isPlugged " + info.isPlugged);
}, false);
window.addEventListener("batterycritical", function(info){
console.log("Inside document.addeventlistener -batterycritical " );
console.log("Battery level " + info.level);
console.log("isPlugged " + info.isPlugged);
}, false);
}, false);

Events in PhoneGap/Cordova
The PhoneGap/Cordova framework allows us to listen to quite few different events, you can attach your event handler to event by using code like this

document.addEventListener("deviceready", function(){
console.log("Inside document.addeventlistener -deviceready");
}, false);
document.addEventListener("pause", function(){
console.log("Inside document.addeventlistener - pause");
}, false);
document.addEventListener("resume", function(){
console.log("Inside document.addeventlistener - resume");
}, false);
document.addEventListener("online", function(){
console.log("Inside document.addeventlistener - online");
}, false);
document.addEventListener("offline", function(){
console.log("Inside document.addeventlistener - offline");
}, false);
document.addEventListener("backbutton", function(){
console.log("Inside document.addeventlistener - backbutton");
}, false);
document.addEventListener("menubutton", function(){
console.log("Inside document.addeventlistener - menubutton");
}, false);
document.addEventListener("searchbutton", function(){
console.log("Inside document.addeventlistener - searchbutton");
}, false);
document.addEventListener("startcallbutton", function(){
console.log("Inside document.addeventlistener - startcallbutton");
}, false);
document.addEventListener("endcallbutton", function(){
console.log("Inside document.addeventlistener - endcallbutton");
}, false);
document.addEventListener("volumeupbutton", function(){
console.log("Inside document.addeventlistener - volumeupbutton");
}, false);
document.addEventListener("volumedownbutton", function(){
console.log("Inside document.addeventlistener - volumedownbutton");
}, false);
wlCommonInit() can play the same role and it works quite ok in worklight

Using embedded worklight browser simulator
The Worklight 50 studio comes with a very nice mobile browser simulator, you can access it by going to http://localhost:8080/console and clicking on the device related link
 It opens up a nice mobile browser simulator like this, you can use it to simulate multiple devices, use different Cordova functions.
It opens up a nice mobile browser simulator like this, you can use it to simulate multiple devices, use different Cordova functions.

 It opens up a nice mobile browser simulator like this, you can use it to simulate multiple devices, use different Cordova functions.
It opens up a nice mobile browser simulator like this, you can use it to simulate multiple devices, use different Cordova functions.

Notes about Embedded Jetty server inside Worklight Studio
The Worklight 50 simplifies development by embedding the Worklight server as plugin. It uses embedded Jetty server for running the worklight application. This makes starting, stopping server and deploying application to server much faster compared to before.
I noticed one problem with the Worklight embedded server which is that as soon as i start my IDE it starts embedded jetty on port 8080, which conflicts with others server application and so far i have not found a way to change this port number. Also when you try to stop the server from within worklight studio it does not actually stop the server.
 When you right click on your application and say "Build All and Deploy" it actually just copies the application in
When you right click on your application and say "Build All and Deploy" it actually just copies the application in  You can take a look at
You can take a look at
 When you right click on your application and say "Build All and Deploy" it actually just copies the application in
When you right click on your application and say "Build All and Deploy" it actually just copies the application in WorklightServerHome\<appname> directory. In that directory you can see few Jetty server related directories, there is also a log directory which has Jetty server related logs
 You can take a look at
You can take a look at <workspace>\WorklightServerHome\<appname>\log\server.log for more details on the problems on server.
Worklight 50 release
IBM recently released release WorkLight 5, which is available for download from here. If you have IBM partner world account like me then you can download the Worklight server from partner world. Looks like IBM Worklight 5.0 has quite few new features
In my case i already have a PhoneGap development environment setup, so all i had to do was add http://public.dhe.ibm.com/ibmdl/export/pub/software/mobile-solutions/wor as Available site in Eclipse and it took care of installing Worklight studio and it comes with embedded Worklight server in it, so no need to install either Worklight server or database server separately.
Using jQUery .load(), ajax wrapper method
In the Posting data to REST service in PhoneGap/Cordova i talked about how to use jQuery to make a HTTP POST call to a REST service. In that case i used
$.post() method, But jQuery also provides one wrapper method load() that makes making AJAX call even simpler. I wanted to try that so i changed the sample to use the load().
The load() method works on jQuery selector, so it first makes AJAX request and then takes the response of AJAX method and inserts it in all the elements returns by the selector. In my case first i did create a HTTP form and when i click on it, i want to collect all the values entered by the user on the form and use them to make HTTP POST call and once the result it returned i want to insert it into html div with id equal to result. This single line of code does everything
$('div#result').load('http://192.168.1.101:9000/ManageContact/rest/contact',
$("#insertContact :input"));
First i am selecting a div with id equal to result by using $('div#result') selector, the http://192.168.1.101:9000/ManageContact/rest/contact parameter is the URL to which the XHR request should be made. Second paramater $("#insertContact :input") says that select the form insertContact and return all the inputs on it in array format and submit them to the URL.
<!DOCTYPE html>
<html>
<head>
<title>Manage Contact</title>
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("#submit").click(insertContact);
function insertContact(){
console.log("Entering insertContact()");
$('div#result').load('http://192.168.1.101:9000/ManageContact/rest/contact',
$("#insertContact :input"));
return false;
}
});
</script>
</head>
<body>
<form id="insertContact">
<table>
<tr>
<td>Contact Id</td>
<td><input type="text" name="contactId" /></td>
</tr>
<tr>
<td>First Name</td>
<td><input type="text" name="firstName" /></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type="text" name="lastName" /></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td><input type="submit" id="submit" name="submit"
value="Submit" /></td>
</tr>
</table>
</form>
<div id='result'></div>
</body>
</html>
load() method looks at the second parameter to figure out if the request should be made using HTTP GET or POST. If i wanted to submit the form using HTTP GET i should have used
$('div#result').load('http://192.168.1.101:9000/ManageContact/rest/contact',
$("#insertContact").serialize());
Adding support for back button in jQuery Mobile page in PhoneGap/Cordova application
When your building PhoneGap/Cordova application you might have noticed that it does not get browser back button. But if your using JQuery mobile you can take care of this situation by adding  This is the index.html file that i used for my application.
This is the index.html file that i used for my application.
data-add-back-btn attribute at page level, I did that and this is screen show of how my page looks
 This is the index.html file that i used for my application.
This is the index.html file that i used for my application.
<!DOCTYPE html>
<html>
<head>
<title>Device Properties Example</title>
<script type="text/javascript" charset="utf-8" src="cordova-1.7.0.js"></script>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script
src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<script type="text/javascript" charset="utf-8">
</script>
</head>
<body>
<div data-role="page" id="page1" data-add-back-btn="true"
data-back-btn-text="Previous" data-title="First Page">
<div data-theme="a" data-role="header">
<h3>First Page</h3>
</div>
<div data-role="content">
<a href="#page2">Go to page 2</a>
</div>
<div data-theme="a" data-role="footer">
<h3>Copyright stuff</h3>
</div>
</div>
<div data-role="page" id="page2" data-add-back-btn="true"
data-back-btn-text="Previous" data-title="Second Page">
<div data-theme="a" data-role="header">
<h3>Second Page</h3>
</div>
<div data-role="content">
<a href="#page3">Go to page 3</a>
</div>
<div data-theme="a" data-role="footer">
<h3>Copyright stuff</h3>
</div>
</div>
<div data-role="page" id="page3" data-add-back-btn="true"
data-back-btn-text="Previous" data-title="Third Page">
<div data-theme="a" data-role="header">
<h3>Third page</h3>
</div>
<div data-role="content">
<h3>Hello from page 3</h3>
</div>
<div data-theme="a" data-role="footer">
<h3>Copyright stuff</h3>
</div>
</div>
</body>
</html>
data-add-back-btn which says that you want Jquery Mobile to manage back button when their is page in the history, you enable it by setting its value to true.
The data-back-btn-text attribute is used to set title of the back button, in my case i am setting it to Previous
Posting data to REST service in PhoneGap/Cordova
In the Consuming REST service from PhoneGap/Cordova entry i talked about how you can consume a REST service in PhoneGap/Cordova application using JQuery. In that application i was making a HTTP GET request to get data from REST service, i wanted to figure out how to make a HTTP POST call to REST service to create a new contact. You can download the index.html for my application from here
This is screen shot of how my form looks like

This is screen shot of success message that i get if the contact insertion is successful

I followed these steps to build the CordovaManageContact application

This is screen shot of success message that i get if the contact insertion is successful

I followed these steps to build the CordovaManageContact application
- I followed the instructions in Getting Started with Android to build application that points to index.html inside the application, i tried it once to make sure that it works
- Then i changed the index.html file for my application to look like this
When the user clicks on submit button control goes to<!DOCTYPE html> <html> <head> <title>Manage Contact</title> <script type="text/javascript" charset="utf-8" src="cordova-1.7.0.js"></script> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $("#submit").click(insertContact); }); function insertContact(){ console.log("Entering insertContact()"); $.post("http://192.168.1.101:9000/ManageContact/rest/contact", $("#insertContact :input").serializeArray(), function(json){ if(json== null || json == 'undefined') alert("Insert failed"); else alert("Insert successful"); }); return false; } </script> </head> <body> <h3>Insert Contact</h3> <form id="insertContact"> <table> <tr> <td>Contact Id</td> <td><input type="text" name="contactId" /></td> </tr> <tr> <td>First Name</td> <td><input type="text" name="firstName" /></td> </tr> <tr> <td>Last Name</td> <td><input type="text" name="lastName" /></td> </tr> <tr> <td>Email</td> <td><input type="text" name="email" /></td> </tr> <tr> <td><input type="submit" id="submit" name="submit" value="Submit" /></td> </tr> </table> </form> </body> </html>insertContact()method., In this method i am using jQuery$.post()call to submit the form tohttp://192.168.1.101:9000/ManageContact/rest/contactURL. I am using jQuery to collect all the values entered by the user into form and encode them by calling$("#insertContact :input").serializeArray()method. After the post request control goes to the anonymous function which is third parameter of the$.post()method. In that method i am checking if i got response if yes that means insert was successful if not that means insert failed, that is because my REST service is structured not to send anything back in case of insert failure.
Consuming REST service from PhoneGap/Cordova
In the Using JPA in REST web application deployed in Jetty entry i blogged about how to build a ManageContact JPA service which will allow me to perform CRUD operations on CONTACT table using a REST service. I wanted to figure out how i can consume this service from PhoneGap/Cordova application so i built this sample application which will call  I followed these steps to build the CordovaManageContact application
I followed these steps to build the CordovaManageContact application
http://localhost:9000/ManageContact/rest/contact rest service, read the contact list returned in XML format, parse it and display contact list to the user, you can download the sample application from here
This screen shot displays the list of contacts that i got from the REST service
 I followed these steps to build the CordovaManageContact application
I followed these steps to build the CordovaManageContact application
- I followed the instructions in Getting Started with Android to build application that points to index.html inside the application, i tried it once to make sure that it works
- Then i changed the index.html file for my application to look like this
When i click on the<!DOCTYPE html> <html> <head> <title>Device Properties Example</title> <script type="text/javascript" charset="utf-8" src="cordova-1.7.0.js"></script> <script src="js/jquery.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $("#getContactBtn").click(getContactList); }); function onDeviceReady() { console.log("Entering index.html.onDeviceReady"); getContactList(); console.log("Exiting index.html.onDeviceReady"); } function getContactList(){ console.log("Entering getContactList()"); $.ajax({ url : "http://192.168.1.101:9000/ManageContact/rest/contact", dataType:"xml", cache: false, error:function (xhr, ajaxOptions, thrownError){ debugger; alert(xhr.statusText); alert(thrownError); }, success : function(xml) { console.log("Entering getContactList.success()"); $(xml).find("contact").each(function() { var html = '<li>' + $(this).find("firstName").text() + ' ' + $(this).find("lastName").text() +'</li>'; $('#contactList').append(html); }); console.log("Exiting getContactList.success()"); } }); console.log("Exiting getContactList()"); } </script> </head> <body> <h3>Contact List</h3> <button id="getContactBtn">Get Contact</button> <ul id="contactList"></ul> </body> </html>Get Contactbutton thegetContactList()method gets called, it uses the jquery$.ajax()method to make a call and once the result is returned, it uses logic in thesuccessmethod to parse the xml and get all the contact records and adds each one of them as list item in thecontactListlist. I have the REST service running on my machine along with the Android emulator which has the PhoneGap application but when i tried to access the service athttp://localhost/ManageContact/rest/contact,http://127.0.0.1/ManageContact/rest/contactit did not work. I tried to map the ip address192.168.1.101todemohost.comin my host file but Android did not understand that mapping either. I had to use ipconfig command to figure out the ip address of the machine and then use it.
Enabling Request and Response logging in Jersey
I have been using Jersey as JAX-RS reference implementation for building REST services for last few days. And i wanted to enable logging so that it makes debugging easier.
It seems that Jersey allows us to enable Request and Response logging and once you enable that it starts printing request and response info. In order to use that all you have to do is change web.xml to add LoggingFilter on both request and response like this
 If you look into the generated log you can see both the request and response being printed like this
If you look into the generated log you can see both the request and response being printed like this

<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>Jersey Web Application</servlet-name>
<servlet-class>com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>com.sun.jersey.spi.container.ContainerRequestFilters</param-name>
<param-value>com.sun.jersey.api.container.filter.LoggingFilter</param-value>
</init-param>
<init-param>
<param-name>com.sun.jersey.spi.container.ContainerResponseFilters</param-name>
<param-value>com.sun.jersey.api.container.filter.LoggingFilter</param-value>
</init-param>
<init-param>
<param-name>javax.ws.rs.Application</param-name>
<param-value>com.webspherenotes.rest.ContactApplication</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>Jersey Web Application</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
com.sun.jersey.api.container.filter.LoggingFilter can be used to enable loggin on either request or response or both as i am doing in this case.
Now if i hit a REST service by making GET call to http://localhost:9000/ManageContact/rest/contact/5 then the service returns JSON reso If you look into the generated log you can see both the request and response being printed like this
If you look into the generated log you can see both the request and response being printed like this

Securing REST service using annotations
In the Security REST service using web.xml entry i talked about how you can protect a REST service by adding security-constraint element in the web.xml. But JAXRS provides annotations that would give you more granular control over the REST services. I wanted to try that feature so i changed the same ManageContactApp to use the  I followed these steps to build the sample application
I followed these steps to build the sample application
javax.annotation.security annotations. You can download the sample application from here
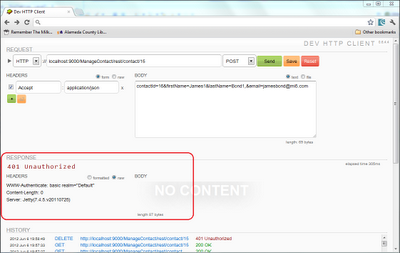
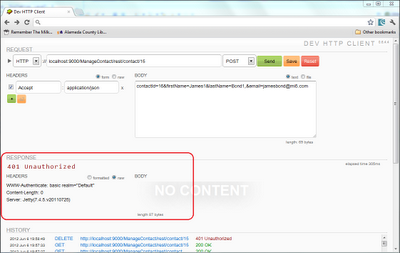
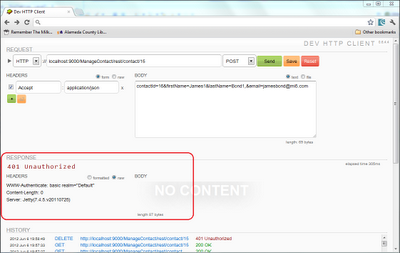
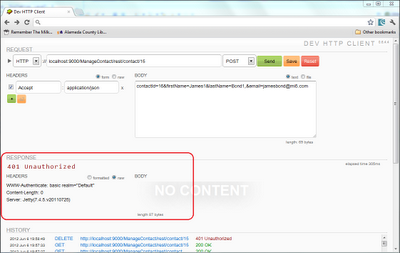
When the user tries to insert a new record he will get prompted for basic authentication like this
 I followed these steps to build the sample application
I followed these steps to build the sample application
- First i did download the basic ManageContactApp.zip that provides REST interface and i tested it to make sure that it works
- Next i used the instructions in Securing web application deployed in Jetty to make changes in Maven build file(pom.xml) to enable loginService in Jetty
<build> <finalName>JettySecurity</finalName> <plugins> <plugin> <groupId>org.mortbay.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>7.4.5.v20110725</version> <configuration> <scanIntervalSeconds>10</scanIntervalSeconds> <webAppConfig> <contextPath>/JettySecurity</contextPath> </webAppConfig> <loginServices> <loginService implementation="org.eclipse.jetty.security.HashLoginService"> <name>Default</name> <config>${basedir}/src/main/resources/realm.properties</config> </loginService> </loginServices> <connectors> <connector implementation="org.eclipse.jetty.server.nio.SelectChannelConnector"> <port>9000</port> <maxIdleTime>60000</maxIdleTime> </connector> </connectors> </configuration> </plugin> </plugins> </build> - Next create realm.properties file in
${basedir}/src/main/resourcesdirectory which looks like this
This file has only 2 users first is guest and second is admin the admin user has ADMIN role.guest:guest admin:admin,ADMIN - Next change the web.xml file to declare the ADMIN role and define BASIC authentication scheme for the web application like this.
By default the Jersey implementation does not look for security annotations in your REST service, in order for that to work you must set value of<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>Jersey Web Application</servlet-name> <servlet-class> com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class> <init-param> <param-name>javax.ws.rs.Application</param-name> <param-value>com.webspherenotes.rest.ContactApplication</param-value> </init-param> <init-param> <param-name>com.sun.jersey.spi.container.ResourceFilters</param-name> <param-value> com.sun.jersey.api.container.filter.RolesAllowedResourceFilterFactory</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Jersey Web Application</servlet-name> <url-pattern>/rest/*</url-pattern> </servlet-mapping> <login-config> <auth-method>BASIC</auth-method> <realm-name>Default</realm-name> </login-config> <security-role> <role-name>ADMIN</role-name> </security-role> </web-app>com.sun.jersey.spi.container.ResourceFiltersinit parameter tocom.sun.jersey.api.container.filter.RolesAllowedResourceFilterFactorythis filter takes care of parsing and understandingPermitAll, RolesAllowed and DenyAllannotations - The last step is to change the ContactService.java to use the security related annotations at individual class and method level
By default all the methods are accessible to user. But i did addpackage com.webspherenotes.rest; import java.util.List; import javax.annotation.security.PermitAll; import javax.annotation.security.RolesAllowed; import javax.persistence.EntityManager; import javax.persistence.EntityManagerFactory; import javax.persistence.Query; import javax.ws.rs.Consumes; import javax.ws.rs.DELETE; import javax.ws.rs.FormParam; import javax.ws.rs.GET; import javax.ws.rs.POST; import javax.ws.rs.PUT; import javax.ws.rs.Path; import javax.ws.rs.PathParam; import javax.ws.rs.Produces; import javax.ws.rs.core.MediaType; import org.slf4j.Logger; import org.slf4j.LoggerFactory; @Path("/contact") public class ContactService { Logger logger = LoggerFactory.getLogger(ContactService.class); EntityManagerFactory entityManagerFactory; public ContactService(EntityManagerFactory entityManagerFactory){ this.entityManagerFactory=entityManagerFactory; } @GET @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) public ListgetContactList() { logger.debug("Entering ContactService.getContactList()"); EntityManager entityManager = entityManagerFactory.createEntityManager(); Query q = entityManager.createQuery("SELECT x from Contact x"); logger.debug("Exiting ContactService.getContactList()"); return (List ) q.getResultList(); } @GET @Path("/{contactId}") @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) public Contact getContact(@PathParam("contactId") int contactId) { logger.debug("Entering ContactService.getContact() contactId" + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = entityManager.find(Contact.class, contactId); logger.debug("Exiting ContactService.getContact()" ); return contact; } @POST @Consumes(MediaType.APPLICATION_FORM_URLENCODED) @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) @RolesAllowed("ADMIN") public Contact insertContact(@FormParam("contactId") int contactId, @FormParam("firstName") String firstName, @FormParam("lastName") String lastName, @FormParam("email") String email) { logger.debug("Entering ContactService.insertContact()"); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = new Contact(); contact.setContactId(contactId); contact.setFirstName(firstName); contact.setLastName(lastName); contact.setEmail(email); try{ entityManager.getTransaction().begin(); entityManager.persist(contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); contact = null; }finally{ entityManager.close(); } logger.debug("Exiting ContactService.insertContact()"); return contact; } @PUT @Path("/{contactId}") @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) @Consumes(MediaType.APPLICATION_FORM_URLENCODED) @RolesAllowed("ADMIN") public Contact updateContact(@PathParam("contactId") int contactId, @FormParam("firstName") String firstName, @FormParam("lastName") String lastName, @FormParam("email") String email) { logger.debug("Entering ContactService.update() contactId" + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = new Contact(); contact.setContactId(contactId); contact.setFirstName(firstName); contact.setLastName(lastName); contact.setEmail(email); try{ entityManager.getTransaction().begin(); entityManager.merge(contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); contact = null; }finally{ entityManager.close(); } logger.debug("Exiting ContactService.updateContact()"); return contact; } @DELETE @Path("/{contactId}") @RolesAllowed("ADMIN") public void deleteContact(@PathParam("contactId") int contactId) { logger.debug("Entering ContactService.deleteContact() contactId " + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); try{ entityManager.getTransaction().begin(); Contact contact = entityManager.find(Contact.class, contactId); logger.debug("remove contact " + contact); entityManager.remove(contact); logger.debug("After removing " + contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); }finally{ entityManager.close(); } logger.debug("Exiting ContactService.deleteContact()"); } } @RolesAllowed("ADMIN")toinsertContact(), updateContact() and deleteContact()method to say that only users who have admin rights can access these methods.
Security REST service using web.xml
In the Using JPA in REST web application deployed in Jetty entry i talked about how to create a REST service which uses JPA to interact with database. This service allows you to list, insert, update and delete records from CONTACT table. When you create a service that allows you to update your back end you might want to protect it so that only authorized user can update the database. I wanted to figure out how to protect the service so that every user can get list of contacts but only ADMIN user is able to modify the contacts by inserting, updating and deleting them. YOu can download the sample application that i developed from here
When the user tries to insert a new record he will get prompted for basic authentication like this
 I followed these steps to build the sample application
I followed these steps to build the sample application
 I followed these steps to build the sample application
I followed these steps to build the sample application
- First i did download the basic ManageContactApp.zip that provides REST interface and i tested it to make sure that it works
- Next i used the instructions in Securing web application deployed in Jetty to make changes in Maven build file(pom.xml) to enable loginService in Jetty
<build> <finalName>JettySecurity</finalName> <plugins> <plugin> <groupId>org.mortbay.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>7.4.5.v20110725</version> <configuration> <scanIntervalSeconds>10</scanIntervalSeconds> <webAppConfig> <contextPath>/JettySecurity</contextPath> </webAppConfig> <loginServices> <loginService implementation="org.eclipse.jetty.security.HashLoginService"> <name>Default</name> <config>${basedir}/src/main/resources/realm.properties</config> </loginService> </loginServices> <connectors> <connector implementation="org.eclipse.jetty.server.nio.SelectChannelConnector"> <port>9000</port> <maxIdleTime>60000</maxIdleTime> </connector> </connectors> </configuration> </plugin> </plugins> </build> - Next create realm.properties file in
${basedir}/src/main/resourcesdirectory which looks like this
This file has only 2 users first is guest and second is admin the admin user has ADMIN role.guest:guest admin:admin,ADMIN - The next step is to make changes in web.xml to protect the appropriate HTTP method calls in web.xml like this
The most important change in web.xml is defining the security constraints for the<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>Jersey Web Application</servlet-name> <servlet-class> com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class> <init-param> <param-name>javax.ws.rs.Application</param-name> <param-value> com.webspherenotes.rest.ContactApplication</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Jersey Web Application</servlet-name> <url-pattern>/rest/*</url-pattern> </servlet-mapping> <security-constraint> <web-resource-collection> <web-resource-name>Create Contact</web-resource-name> <url-pattern>/rest/*</url-pattern> <http-method>POST</http-method> <http-method>PUT</http-method> <http-method>DELETE</http-method> </web-resource-collection> <auth-constraint> <role-name>ADMIN</role-name> </auth-constraint> </security-constraint> <login-config> <auth-method>BASIC</auth-method> <realm-name>Default</realm-name> </login-config> <security-role> <role-name>ADMIN</role-name> </security-role> </web-app>/restURL, which is the base URL for the REST service. The security constraint says that only allow those users who have ADMIN role access toPOST, PUT, DELETEHTTP methods on this URL. Thelogin-configelement says that use Basic authentication
mvn jetty:run and you will notice that you can get list of contacts but when you try to either insert a new contact or delete existing contact then you will get prompted for userid and password
Securing web application deployed in Jetty
I wanted to figure out how to secure web application that is deployed in Jetty. Basic idea was i did create a UserServlet when user tries to access it he should be prompted for basic authentication and once user logs in check if he has admin role if yes then display "You have reached secure call" message, You can download the sample application from here
This screen shot represents when user gets basic authentication prompt
 This is screen shot of screen that is displayed to the user after successful login
This is screen shot of screen that is displayed to the user after successful login
 I followed these steps to create the secured web application
I followed these steps to create the secured web application

 This is screen shot of screen that is displayed to the user after successful login
This is screen shot of screen that is displayed to the user after successful login
 I followed these steps to create the secured web application
I followed these steps to create the secured web application
- First i did create a UserServlet.java like this
This servlet has only doGet() method and when it gets control it writespackage com.webspherenotes.rest; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class UserServlet extends HttpServlet{ @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html"); resp.getWriter().println("You have reached secure call"); } }You have reached secure callmessage in the output -
Next i changed the web.xml to protect the UserServlet so that it looks like this
The<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>User</servlet-name> <servlet-class>com.webspherenotes.rest.UserServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>User</servlet-name> <url-pattern>/user</url-pattern> </servlet-mapping> <security-constraint> <web-resource-collection> <web-resource-name>user</web-resource-name> <url-pattern>/user</url-pattern> <http-method>GET</http-method> </web-resource-collection> <auth-constraint> <role-name>ADMIN</role-name> </auth-constraint> </security-constraint> <login-config> <auth-method>BASIC</auth-method> <realm-name>Default</realm-name> </login-config> <security-role> <role-name>ADMIN</role-name> </security-role> </web-app>security-constraintelement says that protectGETcalls to/userurl and allow only those users who haveADMINuser right to access the servlet. Thelogin-configelement definesDefaultas realm name - Next change the maven build file to configure
maven-compiler-pluginso that it uses login service
The<build> <finalName>JettySecurity</finalName> <plugins> <plugin> <groupId>org.mortbay.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>7.4.5.v20110725</version> <configuration> <scanIntervalSeconds>10</scanIntervalSeconds> <webAppConfig> <contextPath>/JettySecurity</contextPath> </webAppConfig> <loginServices> <loginService implementation="org.eclipse.jetty.security.HashLoginService"> <name>Default</name> <config>${basedir}/src/main/resources/realm.properties</config> </loginService> </loginServices> <connectors> <connector implementation="org.eclipse.jetty.server.nio.SelectChannelConnector"> <port>9000</port> <maxIdleTime>60000</maxIdleTime> </connector> </connectors> </configuration> </plugin> </plugins> </build>loginServiceelement asks Jetty to use list of users and passwords from${basedir}/src/main/resources/realm.propertiesfile to authenticate users - Next create realm.properties file which looks like this
This file has only 2 users first is guest and second is admin the admin user has ADMIN role.guest:guest admin:admin,ADMIN
mvn jetty:run and then try accessing http://localhost:9000/JettySecurity/user URL you will get prompted for login. If you login as admin, admin then you should be able to access the UserServlet. But if you login as guest then you should see this error page

Using JPA in REST web application deployed in Jetty
I wanted to figure out how to use Hibernate JPA in a web application deployed in Jetty server, so i built this sample Contact REST service that uses JPA to perform CRUD operations on the CONTACT table and expose those operations using REST, you can download it from here
 I followed these steps to build the REST service.
I followed these steps to build the REST service.
 I followed these steps to build the REST service.
I followed these steps to build the REST service.
- First i did create a Contact.java class which is a Entity class representing CONTACT table
Thepackage com.webspherenotes.rest; import javax.persistence.Entity; import javax.persistence.Id; import javax.xml.bind.annotation.XmlRootElement; @Entity @XmlRootElement public class Contact { @Id private int contactId; private String firstName; private String lastName; private String email; public int getContactId() { return contactId; } public void setContactId(int contactId) { this.contactId = contactId; } public String getFirstName() { return firstName; } public void setFirstName(String firstName) { this.firstName = firstName; } public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } @Override public String toString() { return "Contact [contactId=" + contactId + ", firstName=" + firstName + ", lastName=" + lastName + ", email=" + email + "]"; } }contactIdfield represents the primary key for contact table. The Contact class hasEntityannotation that maps it to table in database. - Then i did create peristence.xml file which acts as deployment descriptor for the JPA in the META-INF folder of the application like this
The persistence.xml file is using JDBC driver properties for connecting to Apache Derby database.<?xml version="1.0" encoding="UTF-8"?> <persistence version="2.0" xmlns="http://java.sun.com/xml/ns/persistence" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/persistence http://java.sun.com/xml/ns/persistence/persistence_2_0.xsd"> <persistence-unit name="MyJPAJAXRS"> <class>com.webspherenotes.rest.Contact</class> <properties> <property name="javax.persistence.jdbc.driver" value="org.apache.derby.jdbc.ClientDriver" /> <property name="javax.persistence.jdbc.url" value="jdbc:derby://localhost:1527/C:/data/contact;create=true" /> <property name="javax.persistence.jdbc.user" value="dbadmin" /> <property name="javax.persistence.jdbc.password" value="dbadmin" /> </properties> </persistence-unit> </persistence> - Create ContactApplication.java class which be the
Applicationclass for this REST application
Thepackage com.webspherenotes.rest; javascript:void(0); import java.util.HashSet; import java.util.Set; import javax.persistence.EntityManagerFactory; import javax.persistence.Persistence; import javax.ws.rs.ApplicationPath; import javax.ws.rs.core.Application; import org.slf4j.Logger; import org.slf4j.LoggerFactory; @ApplicationPath("rest") public class ContactApplication extends Application{ Logger logger = LoggerFactory.getLogger(ContactApplication.class); @Override public Set<Object> getSingletons() { logger.debug("Entering ContactApplication.getSingletons()"); EntityManagerFactory entityManagerFactory = Persistence.createEntityManagerFactory("MyJPAJAXRS"); ContactService contactService = new ContactService(entityManagerFactory); Set<Object> singletons = new HashSet<Object>(); singletons.add(contactService); logger.debug("Exiting ContactApplication.getSingletons()"); return singletons; } }ContactApplicationclass overridesgetSingletons()method so that it can create single instance ofContactService, which will be responsible for handling all the requests forContactService. Since Jersey in not JEE 6 container i am responsible for creating object ofEntityManagerFactory. After creating object ofEntityManagerFactoryi am injecting it into theContactServiceclass. - The last step is to create ContactService.java, which exposes the REST operations
Thepackage com.webspherenotes.rest; import java.util.List; import javax.persistence.EntityManager; import javax.persistence.EntityManagerFactory; import javax.persistence.Query; import javax.ws.rs.Consumes; import javax.ws.rs.DELETE; import javax.ws.rs.FormParam; import javax.ws.rs.GET; import javax.ws.rs.POST; import javax.ws.rs.PUT; import javax.ws.rs.Path; import javax.ws.rs.PathParam; import javax.ws.rs.Produces; import javax.ws.rs.core.MediaType; import org.slf4j.Logger; import org.slf4j.LoggerFactory; @Path("/contact") public class ContactService { Logger logger = LoggerFactory.getLogger(ContactService.class); EntityManagerFactory entityManagerFactory; public ContactService(EntityManagerFactory entityManagerFactory){ this.entityManagerFactory=entityManagerFactory; } @GET @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) public ListgetContactList() { logger.debug("Entering ContactService.getContactList()"); EntityManager entityManager = entityManagerFactory.createEntityManager(); Query q = entityManager.createQuery("SELECT x from Contact x"); logger.debug("Exiting ContactService.getContactList()"); return (List ) q.getResultList(); } @GET @Path("/{contactId}") @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) public Contact getContact(@PathParam("contactId") int contactId) { logger.debug("Entering ContactService.getContact() contactId" + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = entityManager.find(Contact.class, contactId); logger.debug("Exiting ContactService.getContact()" ); return contact; } @POST @Consumes(MediaType.APPLICATION_FORM_URLENCODED) @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) public Contact insertContact(@FormParam("contactId") int contactId, @FormParam("firstName") String firstName, @FormParam("lastName") String lastName, @FormParam("email") String email) { logger.debug("Entering ContactService.insertContact()"); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = new Contact(); contact.setContactId(contactId); contact.setFirstName(firstName); contact.setLastName(lastName); contact.setEmail(email); try{ entityManager.getTransaction().begin(); entityManager.persist(contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); contact = null; }finally{ entityManager.close(); } logger.debug("Exiting ContactService.insertContact()"); return contact; } @PUT @Path("/{contactId}") @Produces({MediaType.APPLICATION_JSON,MediaType.APPLICATION_XML}) @Consumes(MediaType.APPLICATION_FORM_URLENCODED) public Contact updateContact(@PathParam("contactId") int contactId, @FormParam("firstName") String firstName, @FormParam("lastName") String lastName, @FormParam("email") String email) { logger.debug("Entering ContactService.update() contactId" + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); Contact contact = new Contact(); contact.setContactId(contactId); contact.setFirstName(firstName); contact.setLastName(lastName); contact.setEmail(email); try{ entityManager.getTransaction().begin(); entityManager.merge(contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); contact = null; }finally{ entityManager.close(); } logger.debug("Exiting ContactService.updateContact()"); return contact; } @DELETE @Path("/{contactId}") public void deleteContact(@PathParam("contactId") int contactId) { logger.debug("Entering ContactService.deleteContact() contactId " + contactId); EntityManager entityManager = entityManagerFactory.createEntityManager(); try{ entityManager.getTransaction().begin(); Contact contact = entityManager.find(Contact.class, contactId); logger.debug("remove contact " + contact); entityManager.remove(contact); logger.debug("After removing " + contact); entityManager.getTransaction().commit(); }catch(Throwable t){ if(entityManager.getTransaction().isActive()) entityManager.getTransaction().rollback(); }finally{ entityManager.close(); } logger.debug("Exiting ContactService.deleteContact()"); } } ContactServiceclass exposes CRUD operations on the CONTACT table using REST
Using native alerts and cofirmations of mobile using Cordova
The PhoneGap/Cordova framework allows you to display native dialog box of the device, which allows you to use say custom title and better control on number of buttons on the dialog box. In addition to that it also allows you to beep or vibrate the device(Both beep and vibrate feature dont seem to work in the Android emulator). I wanted to try these features so i built this sample application, which allows you to play with different notifications.
This is how the native alert box looks like
 This is how the native confirmation box looks like
This is how the native confirmation box looks like
 I followed these steps to build Android PhoneGap application
I followed these steps to build Android PhoneGap application
 This is how the native confirmation box looks like
This is how the native confirmation box looks like
 I followed these steps to build Android PhoneGap application
I followed these steps to build Android PhoneGap application
- I followed the instructions in Getting Started with Android to build application that points to index.html inside the application, i tried it once to make sure that it works
- Then i used the following index.html code
The HTML of the page shows 5 different links each pointing to one JavaScript function. Each of the functions uses Phone Gap native feature to display native dialog boxes.<!DOCTYPE html> <html> <head> <title>Google Map Example</title> <meta name="viewport" content="width=device-width, initialscale=1.0, user-scalable=no"></meta> <script type="text/javascript" charset="utf-8" src="cordova-1.7.0.js"></script> <script type="text/javascript" charset="utf-8"> function alertDismissed() { console.log("Inside alertDismissed"); } function onConfirm(){ console.log("Inside onConfirmation"); } function showAlert() { navigator.notification.alert( 'Sample native alert message', alertDismissed, 'Sample native alert title', 'alert' ); } function showConfirmation(){ navigator.notification.confirm( 'Sample native confirmation', onConfirm, 'Sample confirmation title', 'Confirm' ); } function playBeep() { navigator.notification.beep(3); } function vibrate() { navigator.notification.vibrate(2000); } </script> </head> <body > <ul> <li><a href="#" onclick="alert('Browser alert'); return false;">Show browser Alert</a></li> <li><a href="#" onclick="showConfirmation(); return false;">Show Confirmation</a></li> <li><a href="#" onclick="showAlert(); return false;">Show Alert</a></li> <li><a href="#" onclick="playBeep(); return false;">Play Beep</a></li> <li><a href="#" onclick="vibrate(); return false;">Vibrate</a></li> </ul> <p></p> </body> </html>
Subscribe to:
Posts (Atom)


