I wanted to learn how to develop an JPA application that runs inside WebSphere Application Server so i build this simple HelloJPA1Portlet application which is essentially same as that of the HelloJPA1 application that i built in the In the Developing JPA application for use in Java SE , with difference that this one runs inside in application container.
Follow these steps to add support for JPA inside a portlet
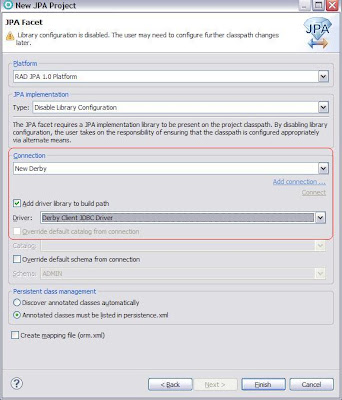
- First create a HelloJPA1Portlet in RAD and deploy it in the WPS 7.0. Once the basic thing is working you can right click on the project and click on Properties. Select Project Facets like this
Select JPA and version 1.0 - Next configure a JDBC Datasource connecting to the same database that we used in the last project and use
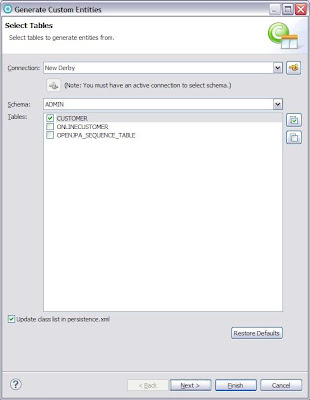
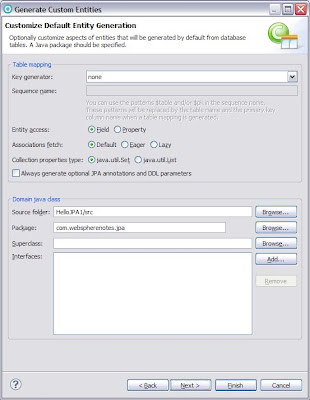
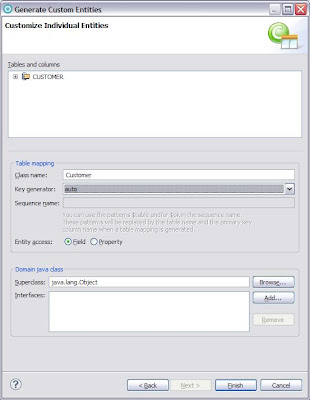
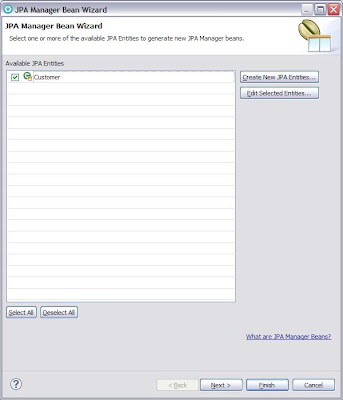
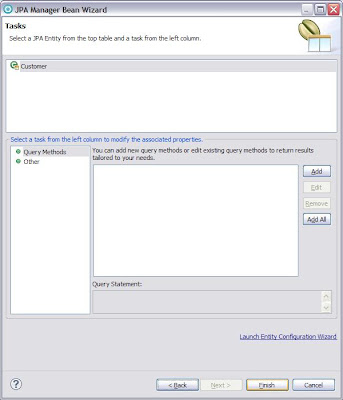
jdbc/hellojpaas the JNDI name for the data source make sure the database actually works - Follow the same steps that i mentioned in Developing JPA application for use in Java SE for generating entities accessing Customer table or you might want to simply copy the code from there.
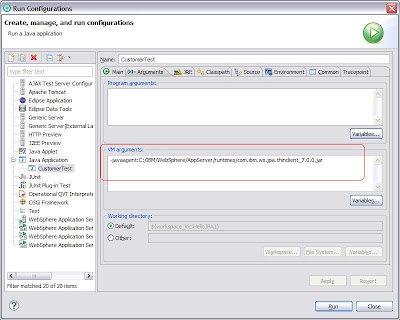
- One step that is different is change persistence.xml to use the data source configured at
jdbc/hellojpaJNDI location instead of directly connecting to database. You can do that by right clicking on project and then selecting JPA Tools -< Configure project for JDBC Deployment
As you can see i am using the JNDI name of the data source instead of database properties - When you click on the Finish button, your persistence.xml file will get updated to look like this
<?xml version="1.0" encoding="UTF-8"?>
<persistence version="1.0" xmlns="http://java.sun.com/xml/ns/persistence"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/persistence
http://java.sun.com/xml/ns/persistence/persistence_1_0.xsd">
<persistence-unit name="HelloJPA1" >
<jta-data-source>jdbc/hellojpa</jta-data-source>
<class>com.webspherenotes.jpa.Customer</class>
<properties>
<property name="openjpa.jdbc.Schema" value="ADMIN"/>
</properties>
</persistence-unit>
</persistence> - Your portlet code would be same as that of the standalone client like this
package com.webspherenotes.jpa;
import java.io.*;
import java.util.List;
import javax.persistence.EntityManagerFactory;
import javax.persistence.Persistence;
import javax.portlet.*;
import com.webspherenotes.jpa.controller.CustomerManager;
/**
* A sample portlet
*/
public class HelloJPA1Portlet extends javax.portlet.GenericPortlet {
/**
* @see javax.portlet.Portlet#init()
*/
public void init() throws PortletException{
super.init();
}
/**
* Serve up theviewmode.
*
* @see javax.portlet.GenericPortlet#doView(javax.portlet.RenderRequest,
javax.portlet.RenderResponse)
*/
public void doView(RenderRequest request, RenderResponse response)
throws PortletException, IOException {
// Set the MIME type for the render response
response.setContentType(request.getResponseContentType());
EntityManagerFactory entityManagerFactory = Persistence
.createEntityManagerFactory("HelloJPA1");
CustomerManager manager = new CustomerManager(entityManagerFactory);
ListcustomerList = manager.getCustomers();
for(Customer c : customerList){
System.out.println(c);
}
super.getPortletContext().getRequestDispatcher("/index.jsp").include(request, response);
}
}
Now when you try to access the portlet you should be able to see list of customers being printed in the SystemOut.log file